Table of Content
Долгое время нас смущало отсутствие на сайте полного описания наших услуг. Мы не только веб-студия, мы разработчики интегрируемых IoT-решений, полноценных веб-сервисов и мобильных приложений.
Цели
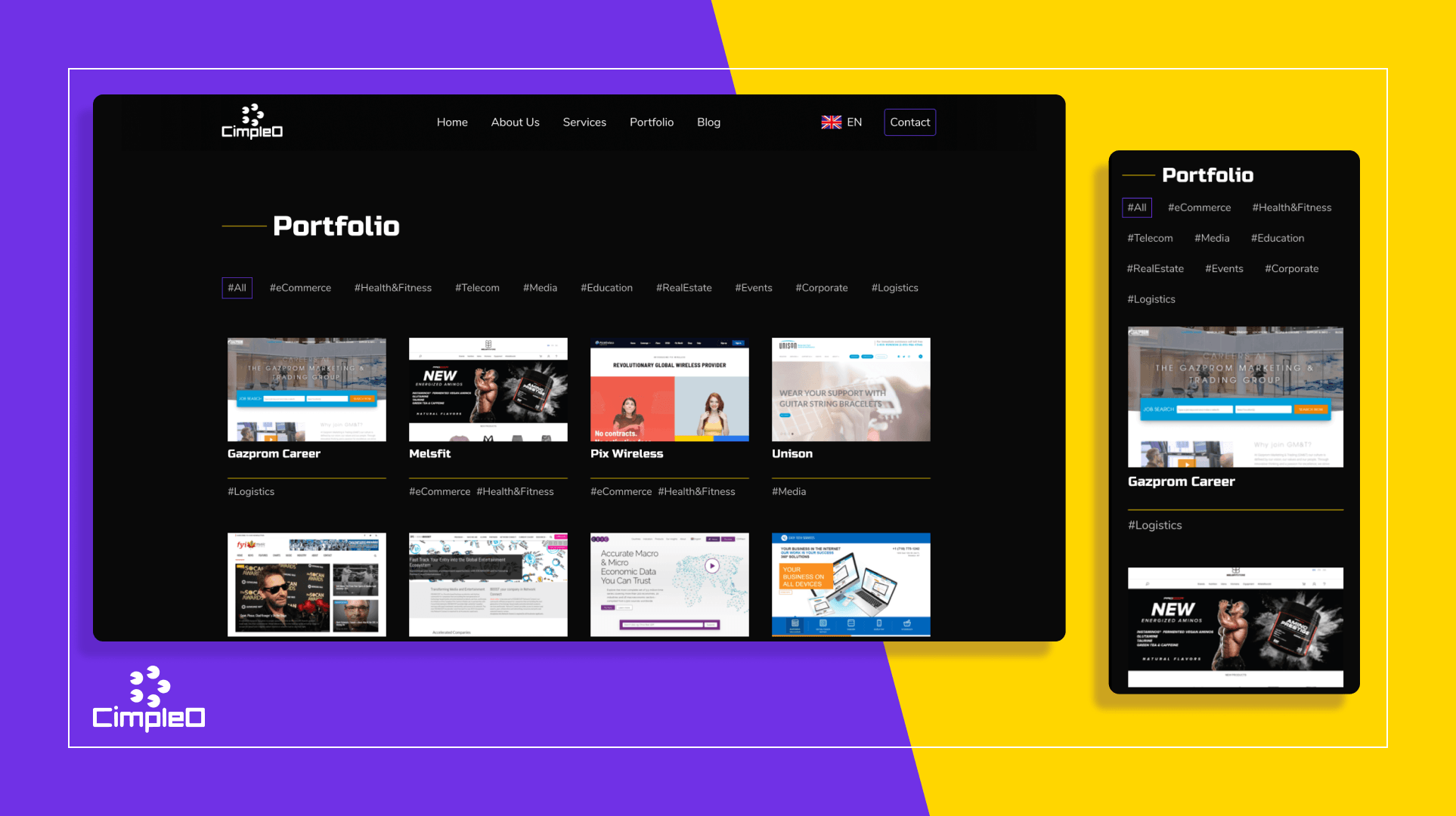
Добавить комфорт. Сайт не имел нормальной сетки, в связи с чем все страницы выглядели недостаточно сбалансированными и, как следствие, некомфортными для восприятия.
Единый стиль. Сайт не соответствовал нашему визуальному стилю. Соцсети и сайт имели разные цветовые палитры. Было принято решение разработать новый дизайн и создать общий стиль сайта и соцсетей с нуля.

UX дизайн
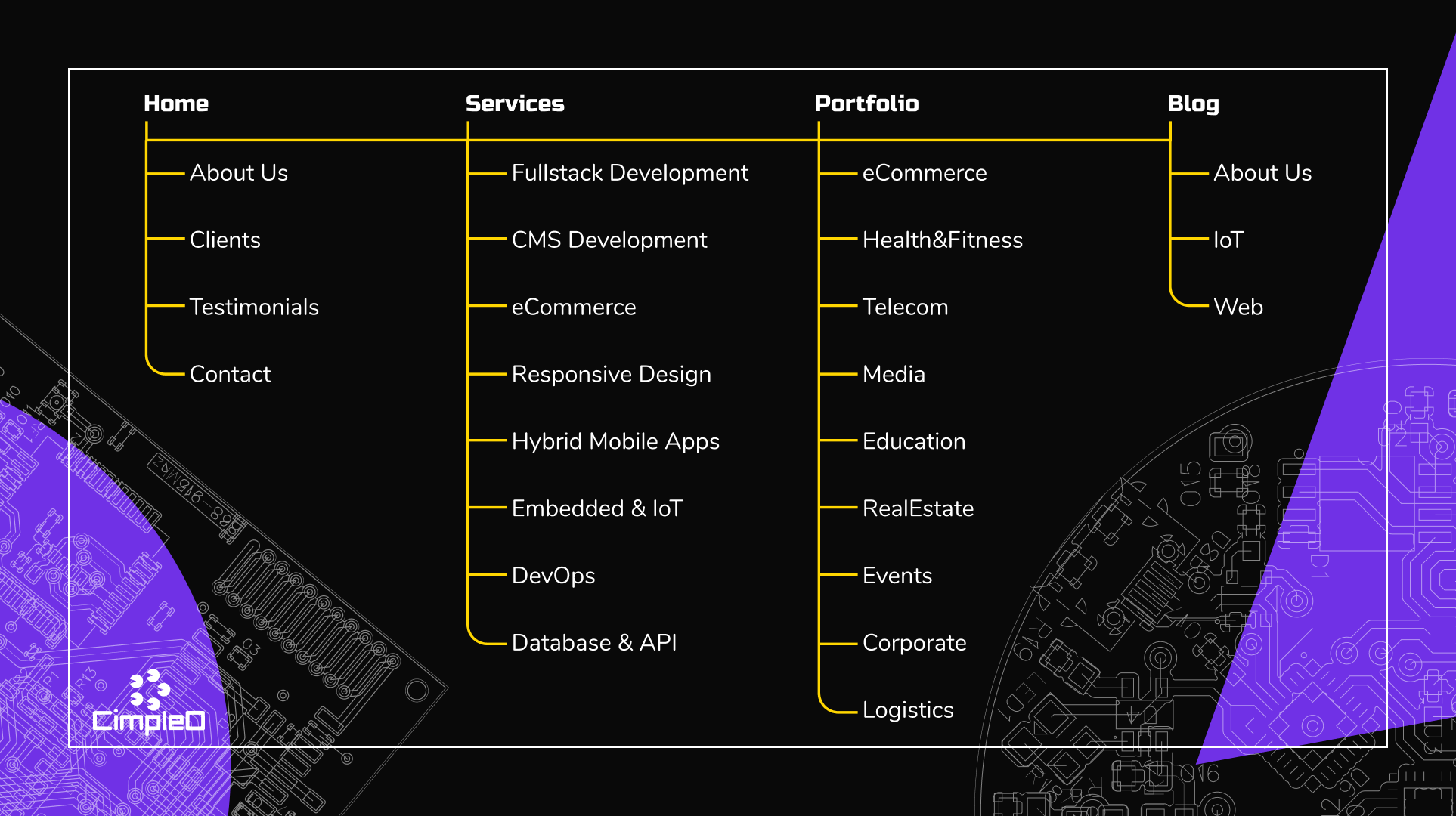
Здесь стоит отметить три основных изменения.
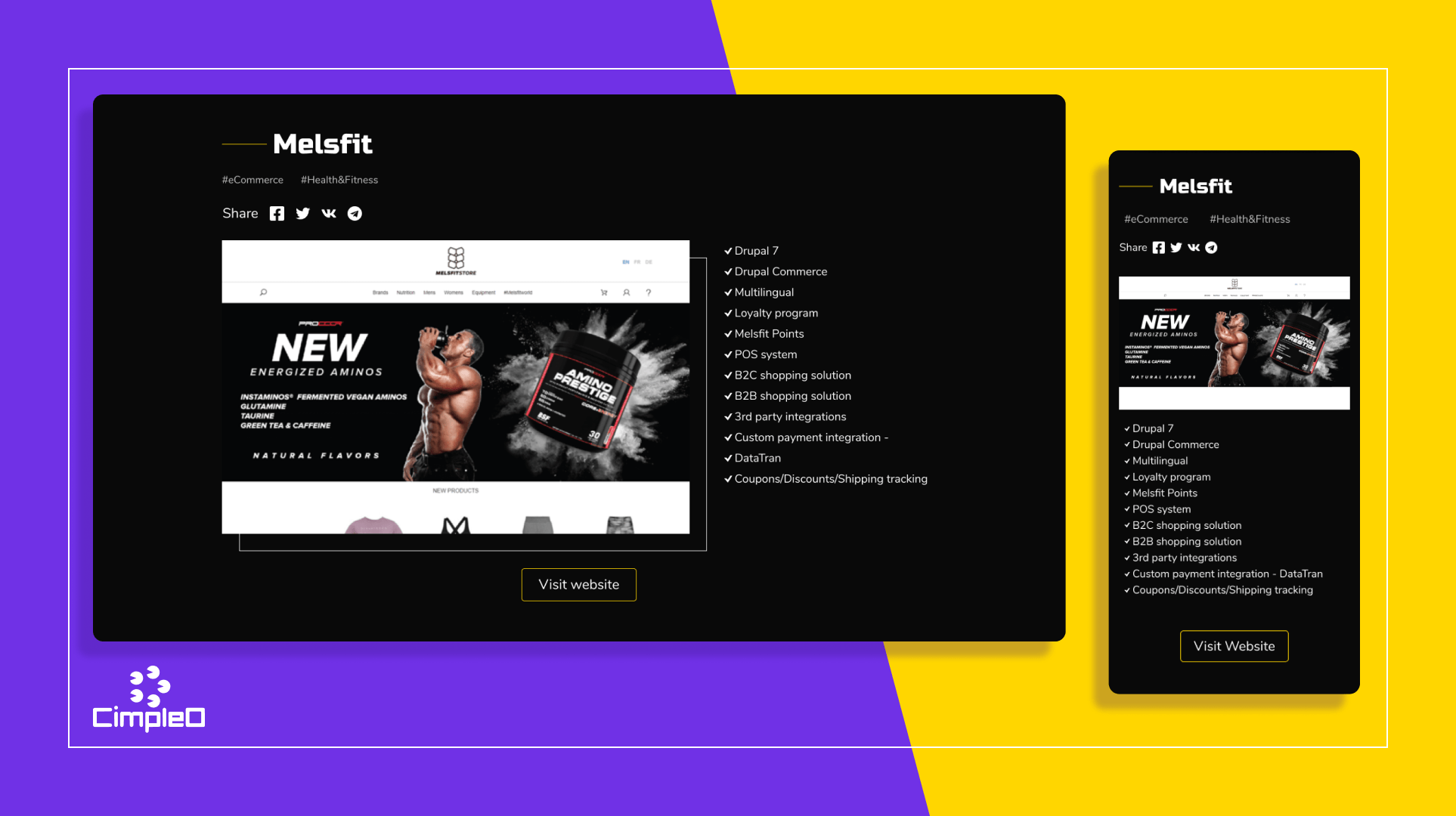
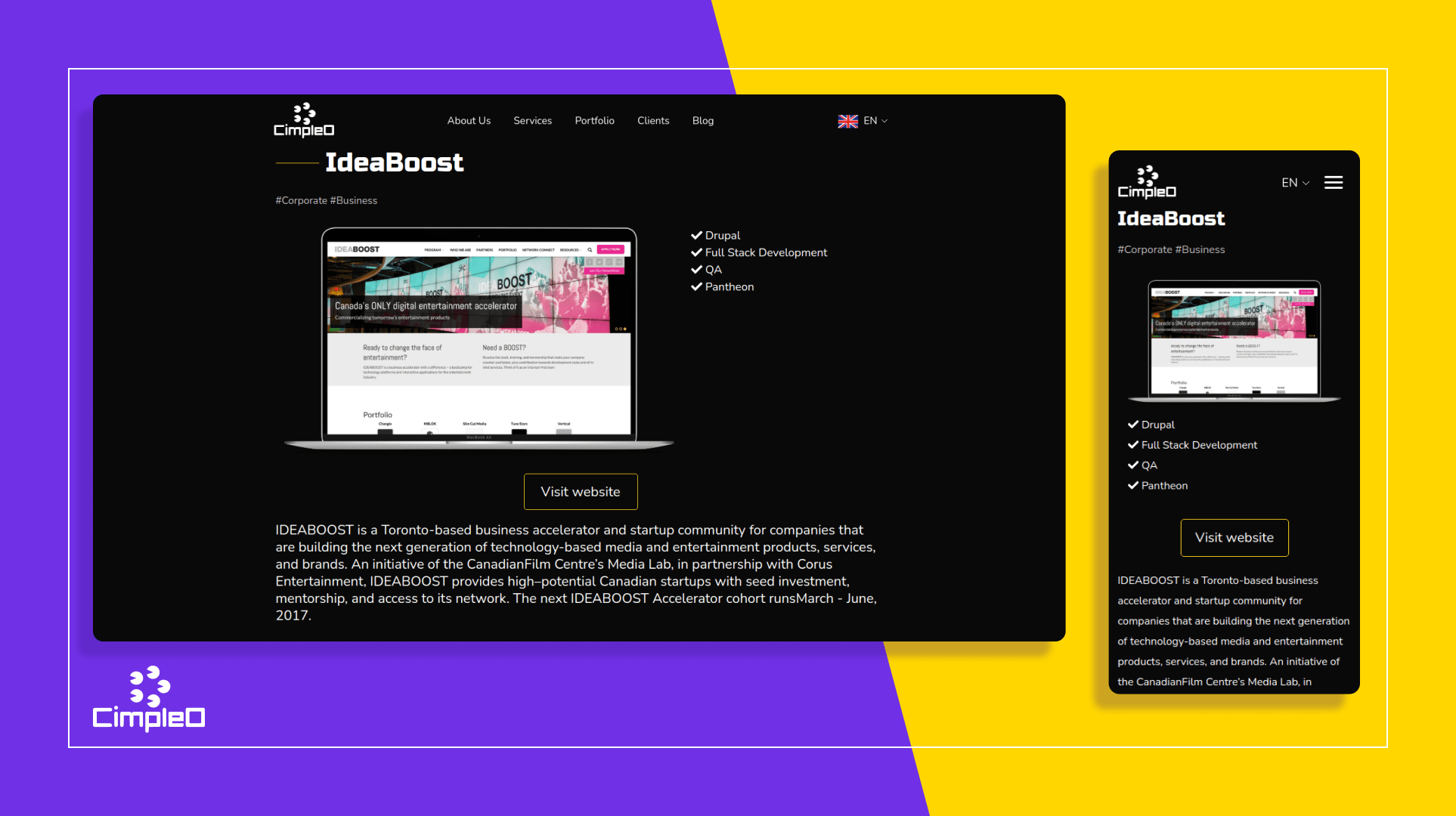
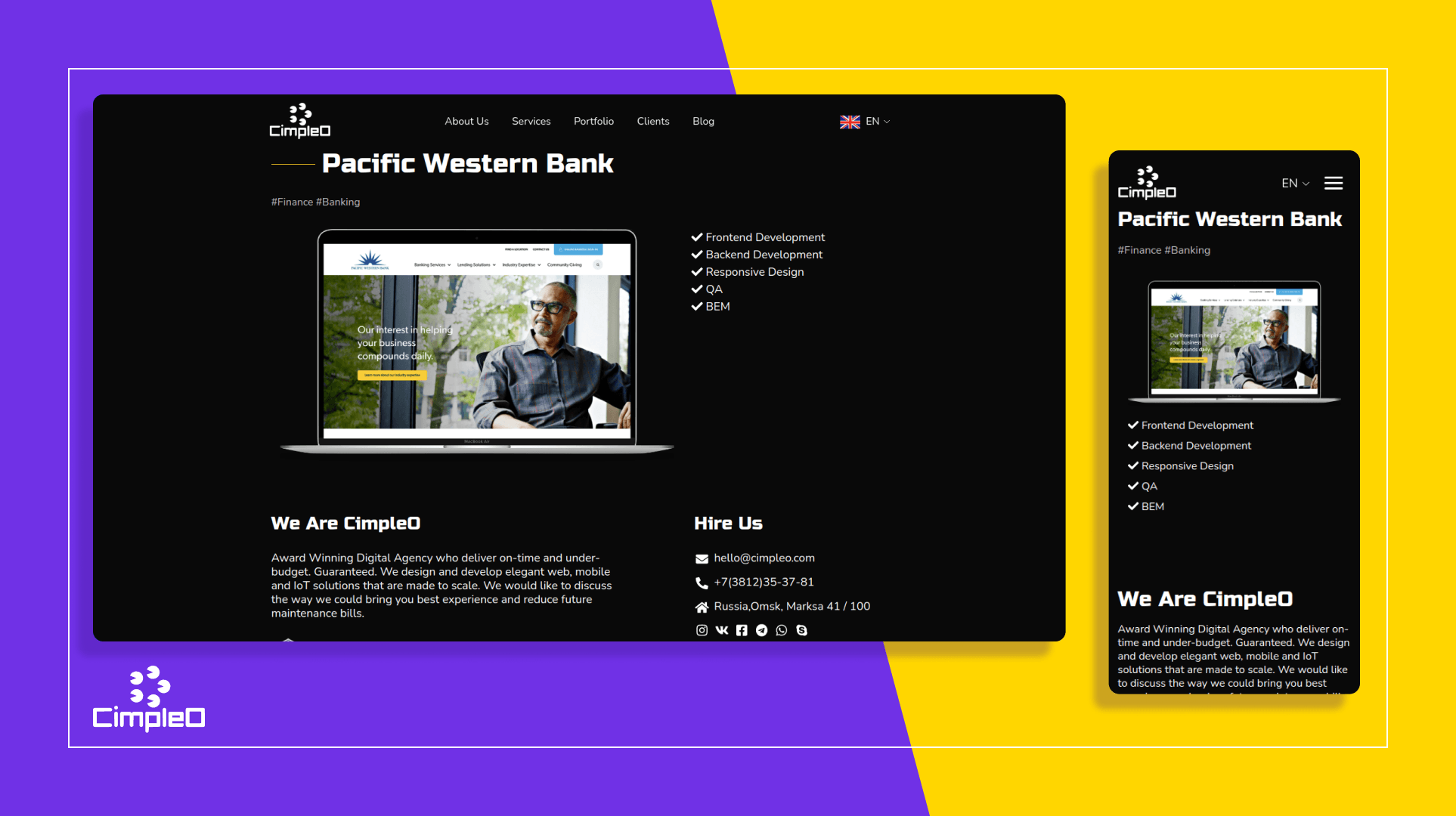
- Мы доработали навигацию. Теперь при нажатии на каждый из блоков услуг, пользователя перенаправляет на раздел с подробной информацией о ней.
- Проработали структуры блоков на странице. Мы повысили их сочетаемость, используя общую сетку для всего сайта.
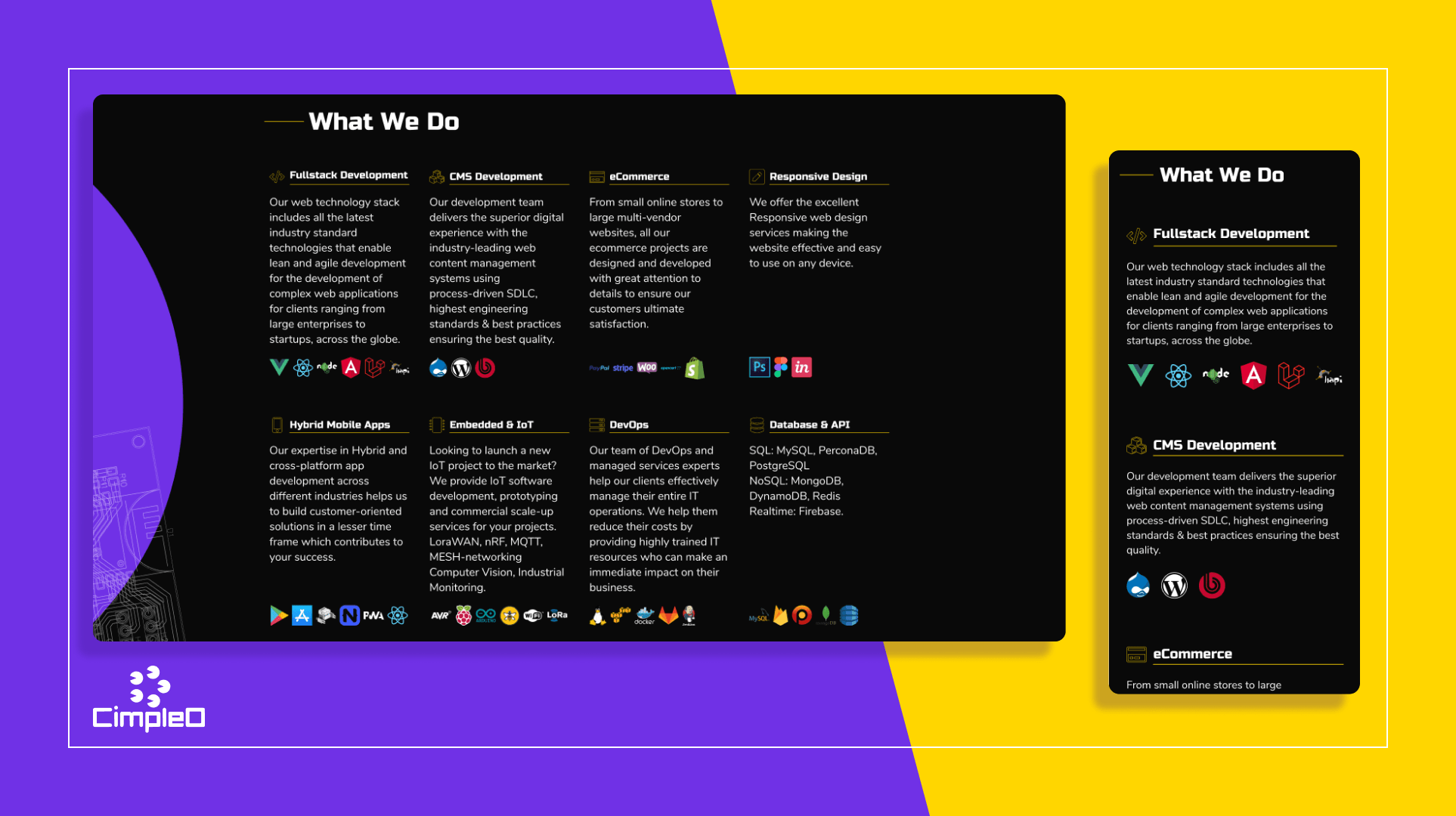
- Рассказали больше о компании. В частности, добавили больше информации о том, чем мы занимаемся, какие услуги предоставляем и с какими инструментами работаем.



UI дизайн
В связи с тем, что сайт не соответствовал нашему цветовому решению в соцсетях, было принято решение полностью пересмотреть шрифты и цвета. Помимо прочего, это помогло сделать новый дизайн более целостным, единым. Расскажем обо всем подробнее.
Цвета
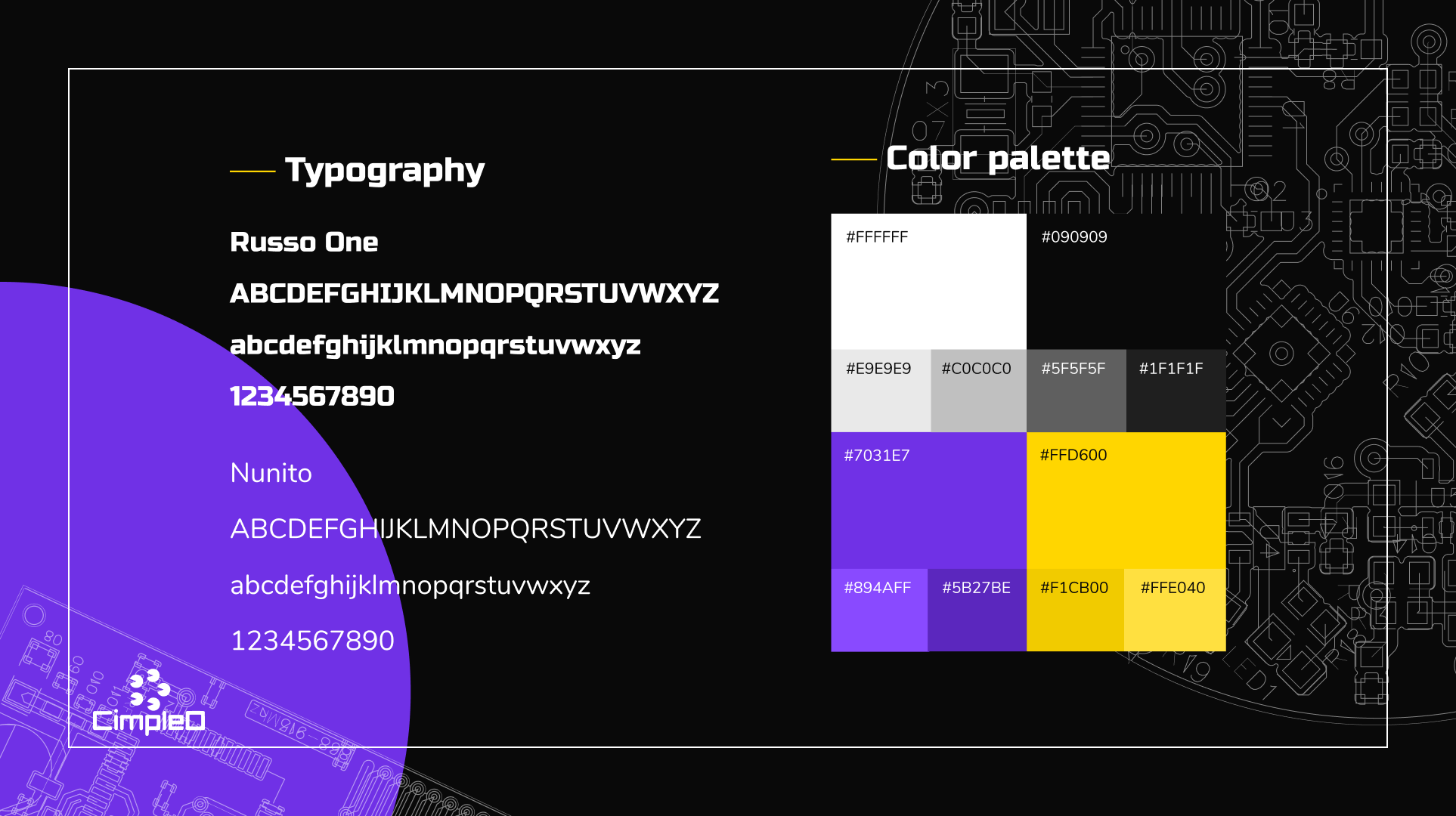
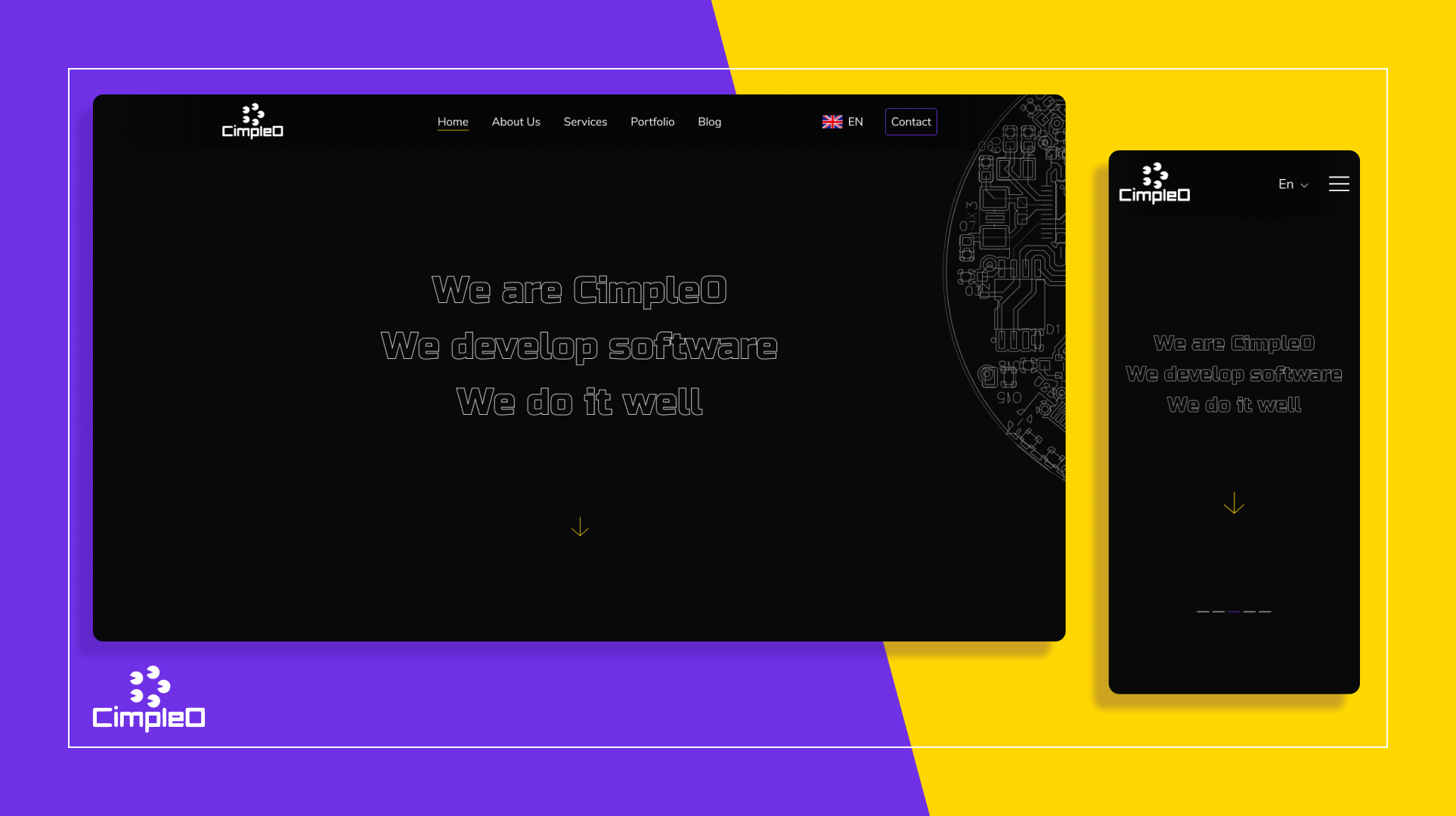
Цветовая палитра стала проще и контрастнее. Чёрный контрастирует с белым, ровно как и желтый с фиолетовым.
Такое цветовое решение было вызвано желанием донести наш профессиональный настрой и серьезный подход к работе. Но также важно было донести отсутствие излишней строгости и чопорности. В итоге, дизайн призван отражать надёжность и гибкость в работе, интеллект и дружелюбное отношение, как к клиентам и партнёрам, так и к сотрудникам компании.
Шрифты
Для заголовков был выбран жирный рубленый шрифт “Russo One”. К нему в пару подобран лёгкий и читабельный “Nunito”. Шрифты подчеркивают и сочетаются друг с другом, что делает текст более легким для восприятия.

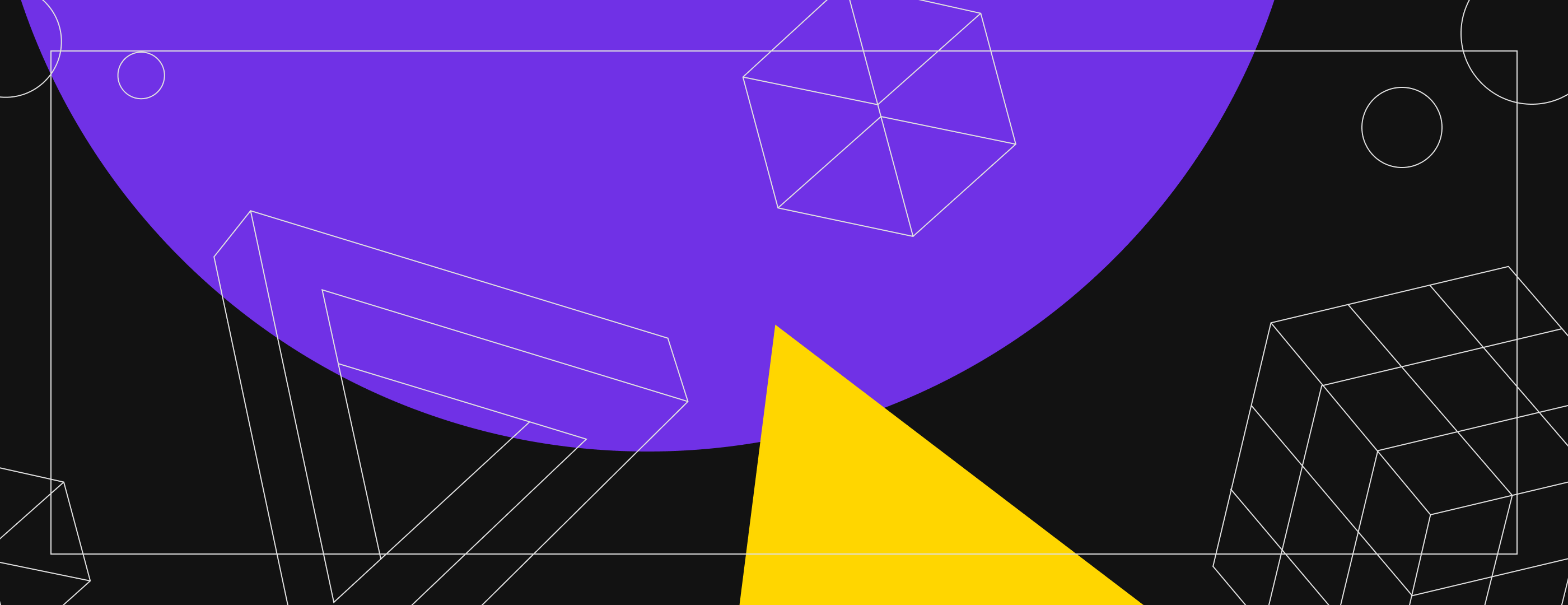
Графика
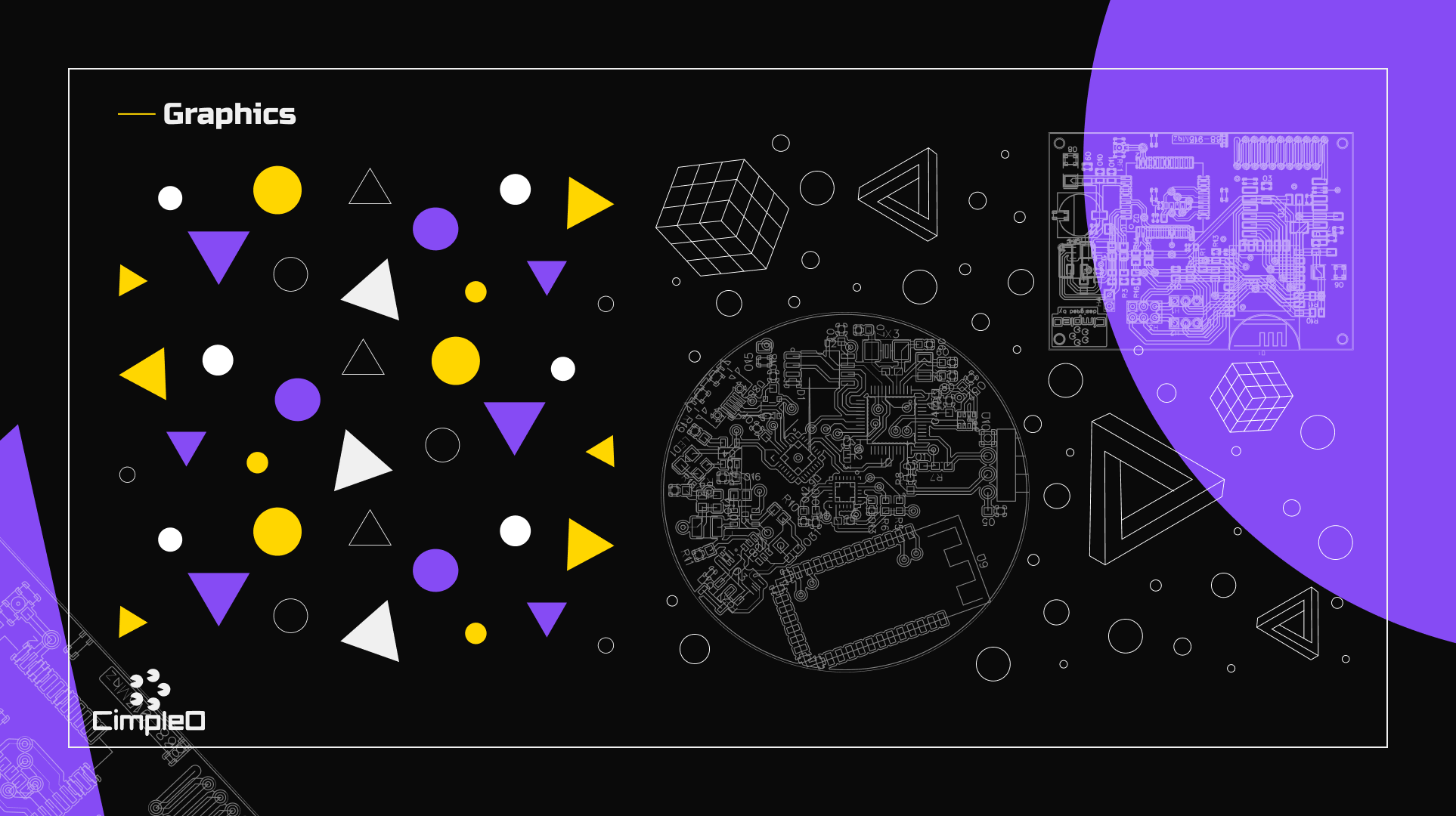
Для графики сайта были добавлены уникальные иллюстрации, включающие в себя как простые формы, так и сложные геометрические фигуры, такие как треугольник Пенроуза и кубик Рубика.
Чтобы подчеркнуть технологическую направленность компании, в иллюстрации были добавлены схемы плат, разработанных нашими инженерами, и воспроизведены они максимально близко к оригиналу.


Front-end разработка
Мы решили использовать Glide-карусель для наших слайдеров. Также было решено полностью отказаться от библиотеки jQuery, что позволило нам оптимизировать работу сайта.
Сам сайт написан на нативном JavaScript и дополнен с помощью TypeScript. Вся статистика и HTML генерируется при помощи Hugo + Webpack. Собирается сайт средствами GitlabCI и полностью кэшируется в CDN. Всё это обеспечило прекрасную оптимизацию и быстродействие сайта.





Заключение
Сайт уже готов и прошел все необходимые тесты. Теперь он стал ещё красивее, быстрее и удобнее. Мы исправили недоработки предыдущей версии, выполнив все поставленные перед нами задачи.
Отныне наш сайт соответствует визуальному стилю компании, читается значительно легче и в полной мере отражает весь спектр наших услуг. Заходите к нам в гости!